Edit your content
Nuxt Studio offers a versatile workspace for both developers and content writers, giving them the freedom to choose between our differents editors:
- Notion-like editor for
Markdownfiles - Form editor for
YAMLandJSONfiles - Code editor for any kind of files (for technical users only)
Each editor serves its own purpose. Some users are used to code edition, while others prefer a non-technical, visual approach. At the end, code syntax is the final output for both editors.
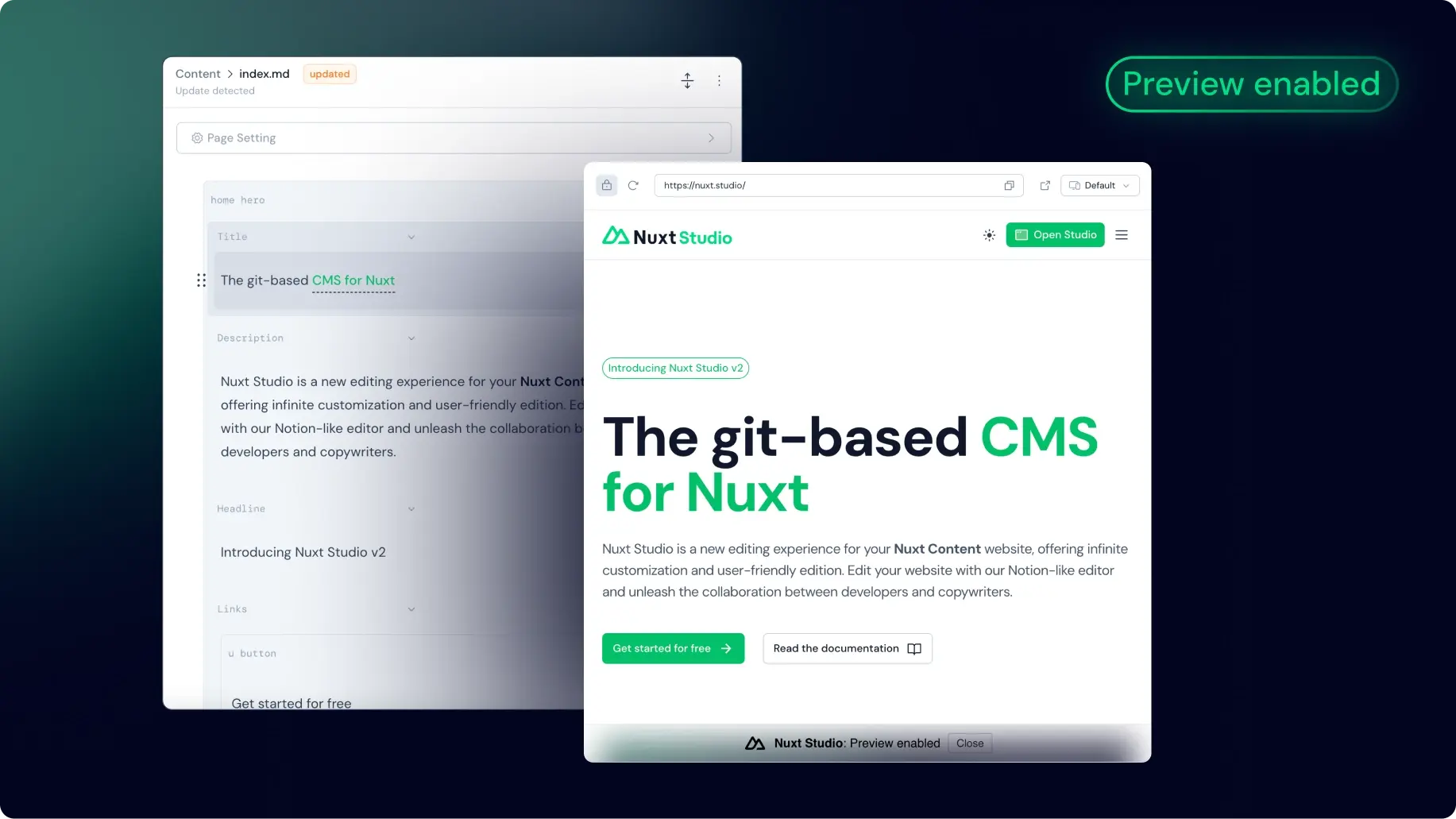
Notion-like editor (Markdown files)

This editor is heavily inspired by Notion, well known for its intuitive design and flexibility. Much like a standard text editor, this editor is designed to be familiar and easy to use. However, it stands out with its additional features that improve the writing experience:
Frontmatter
Frontmatter is a convention of Markdown-based CMS to provide meta-data to pages, like description or title or any other data you would like to store as key: value pair.
Based on the user collection and schema provided, a form is generated to edit this metadata from the editor.
Toolbar
Highlight your text to reveal the toolbar, giving you access to all the standard text editing features (title formatting, Bold, Italic, Strike-through, code, link, class, bullet list, numerated list...).
Medias
Users can simply drag and drop images directly into the editor. An upload modal will open to let you choose the destination folder.
By typing / and searching for Image or Video, they can quickly insert a media. A modal will open to let them choose the media they want to insert from the media gallery (aka thepublic folder of the Nuxt application).
From the media modal, you can set the alt attribute for SEO and accessibility purpose.
Vue Components
One of this editor standout features is its ability to integrate and customize any complex Vue component directly within the editor.
In other terms, a developer can create any kind of visually complex components and editors will be able to use them and focus on the content. An editor can also tweak the component properties, styles, and behavior to fit its specific requirements as long as the developer made it customizable.
Create your component
You can create Vue components and integrate them into Markdown. They just need to be located in the /components/content folder to be available.
<template>
<div class="flex items-start gap-3">
<div class="flex items-center justify-center border rounded-lg p-1.5">
<UIcon :name="icon" />
</div>
<div class="flex flex-col">
<h3 class="font-semibold">
<ContentSlot name="title" />
</h3>
<span>
<ContentSlot name="description" />
</span>
</div>
</div>
</template>
<script setup lang="ts">
defineProps({
icon: {
type: String,
default: 'i-ph-cursor-click',
},
})
</script>
Integrate these components easily within any Markdown file using MDC syntax
::home-feature
---
icon: i-ph-cube
---
#title
Embedded Vue components
#description
Edit slots and props inside the Notion-like editor.
::
Edit them with our Studio editors
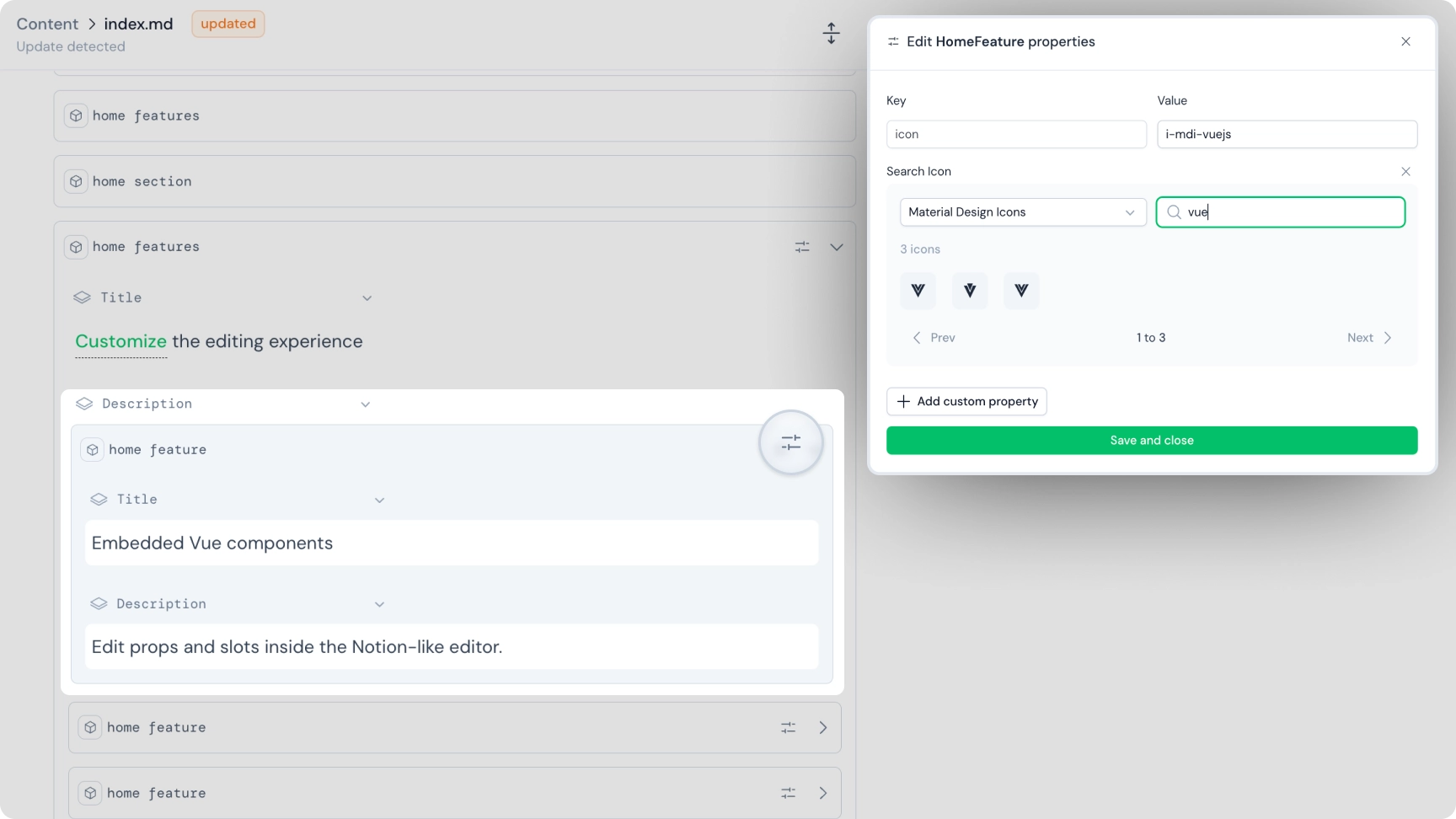
The visual editor simplifies the component edition, allowing you to integrate and edit them directly in the visual editor. Non technical users can play with slots and props without any technical knowledge.

All components in the /components/content folder are available in the editor. Studio users can type / anywhere while editing to access the list of available components.
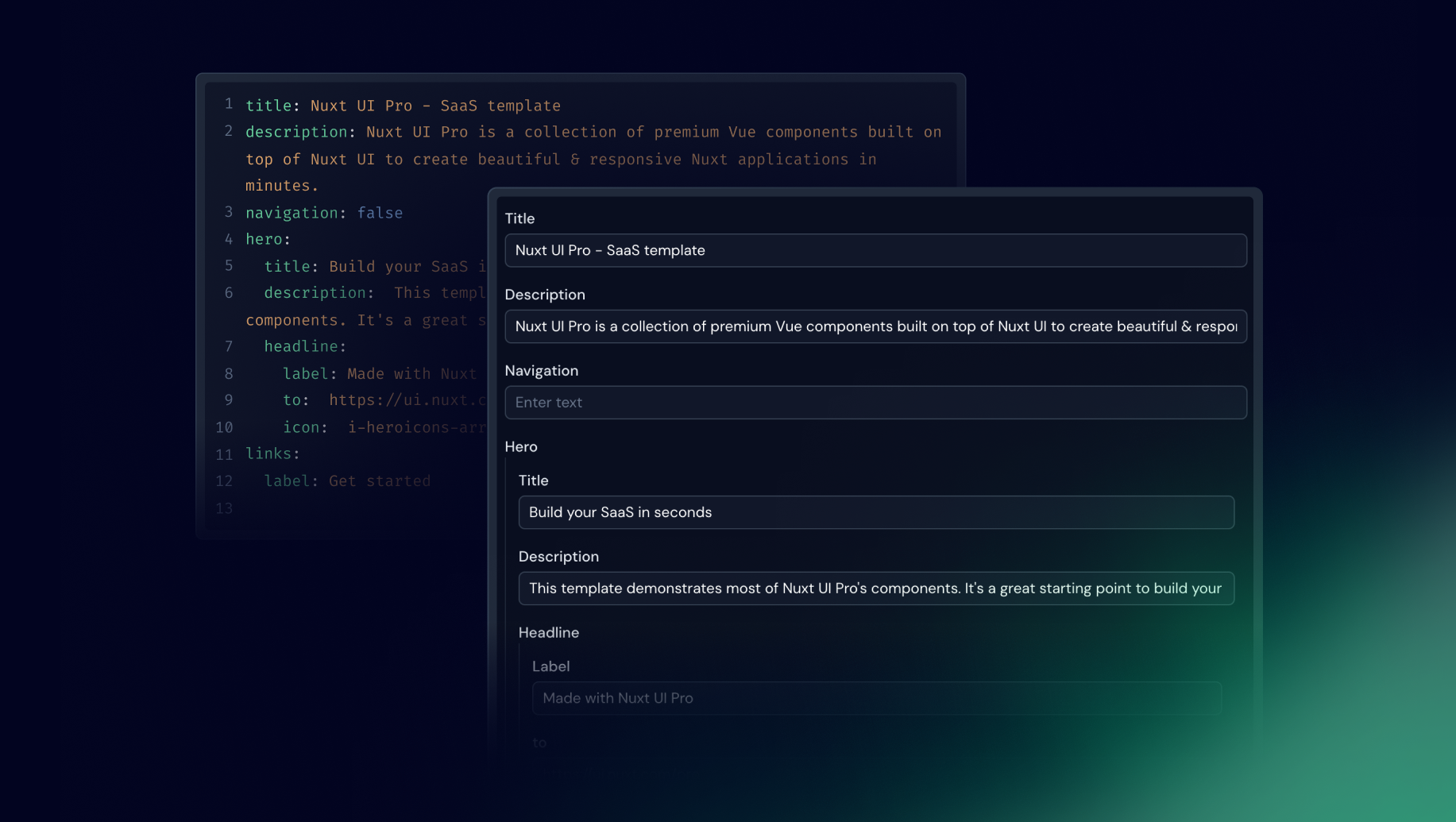
Form editor (YAML and JSON files)

This editor removes the need for users to interact directly with complex file syntax such as YAML or JSON.
Based on the user collection and schema provided, a form is generated for both YAML and JSON files.
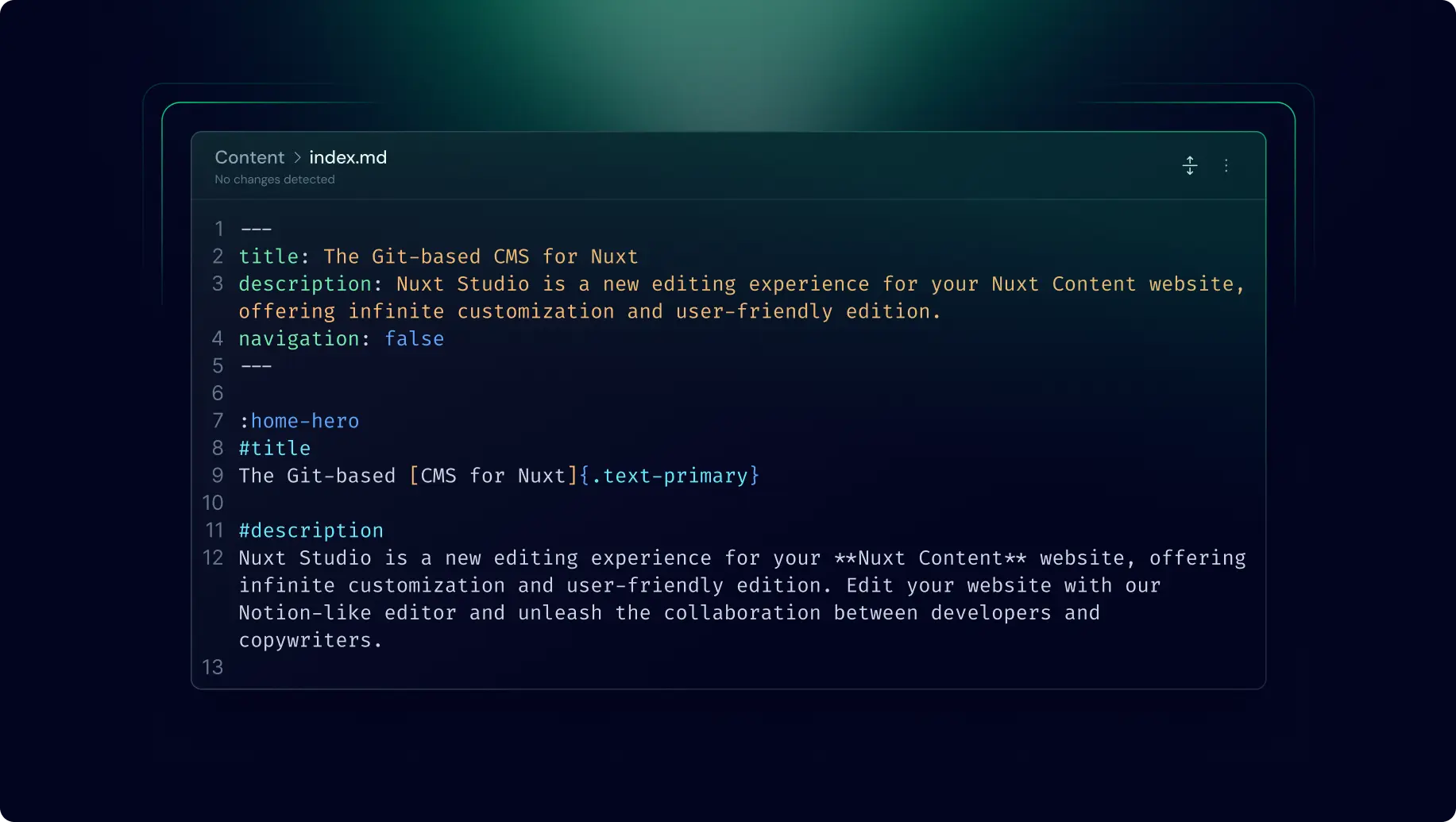
Code editor

Even though the two previous editors are dedicated to a specific file extension (md or yaml/json). The code editor can be used with any kind of file.
It provides full control over your content, allowing you to write raw content directly:
When your file is saved with the code editor, the content is stored exactly as you've written it, preserving all specific syntax and formatting. This editor is ideal for users comfortable with code syntax (Markdown, YAML or JSON) who want precise control over structure of their content.